H & HTML
h 这个 namespace 主要处理跟 渲染、HTML 相关的操作。
html与h两者的 namespace 是一致的,一般建议使用h。
主要函数
load
作用: 载入前端 css、js、scss、coffeescript 资源,自动生成对应的 HTML 代码。
注意: 相同的资源,相同的页面,最多只能载入一次,重复调用不会重复载入。
a
作用: 产生 A 标签元素(超级链接),并且根据当前页面的 URL,给予selected等相应的 class name。
参数: title, url, dom_id=None, must_equal=False, class="selected active current"
参数说明:
- title: 链接显示的内容
- url: 链接的地址
- dom_id: 一般不需要特别指定,如果指定了,则是对应的 Dom 的 ID
- must_equal:
True/False,如果是 True,则当前URL 必须要完全匹配;反之则只要前向匹配则可。 - class: 如果当前页面 URL 和参数中的
url一致对应,则 A 标签元素增加此 class name
js_view
作用: 可以产生一个链接元素,点击的时候,可以显示图片、在 iFrame 内浏览页面、播放视频。
参数: title, url, group_id=None, view_type='', height=None, width=None, thumbnail=None
参数说明:
- title: 显示的文字内容, 也可以是是图片的地址。
- url: 链接地址或者图片地址或者视频地址,如果 url 以
.mp4结尾,view_type 默认作为video处理 - group_id: 在 view_type='image'的时候起作用,表示一个组别,可以实现上一张、下一张
- view_type:
image、iframe、 video、qrcode、erweima,如果没有特别指定,默认作为iframe处理 - thumbnail: 缩略图的 url,如果有指定 thumbnail,但未指定 view_type, 则 view_type 默认作为
image处理 - height: 高度, 在 video 类型的时候有效
- width: 宽度,在 video 类型的时候有效
auto_a
作用: 是介于js_view 和 a两个函数之间的,如果对应 href 比较适合 js_view 呈现,就会调用 js_view, 反之则调用a.
参数: title, href, a_title=None, class_name='', group_id='', target="", dom_id=None
i18n
作用: 国际化的多语言对应
示例:
// 获得某个 key 的翻译,如果无法匹配,返回 key 本身
+h.i18n('key')
// 设定一个 key 的翻译,未指定语言,则作为默认值
+h.i18n('key', 'I am Key')
// 设定一个 key 的翻译,并指定了语言
+h.i18n('key', '我是 Key', 'zh_cn')
simple_form
作用: 能比较快地生成一个表单(Form)界面。
参数: title, keys, data_obj=None, formats=None, info=None, submit_text=None, button_type="submit"
参数说明:
- data_obj: 如果有指定,则 data_obj 内的属性会对应到
keys,进行填充 - info: 如果有指定,会呈现出错误信息的红字
- button_type: 默认为 submit,点击会触发 POST 请求,也可以设定为
button, 这样就不会触发提交,可以自己进一步在前端脚本中处理对应的点击行为。 - submit_text: 点击按钮的文本内容
- formats: 对
keys呈现逻辑的补充,一般不需要设定。 - keys: 一个
list形式,比如[title, content], 这样 Form 就会呈现出两个字段来。content@textarea, 此类的 key 增加了@则表示此字段的表现形式。如果需要设定 placeholder,在反引号包裹内补充即可,比如"content@textarea`hello world`"。
注意: select 是 keys 中一个比较特殊的 key,因为本身不具备 placeholder 的属性,但是需要设定 options,因此这样的语法 keys=["title", "sites@select`site1,site2,site3`"] 可以对应一个 Select 类型的字段(value按次序分别为1,2,3)。
formats的说明
formats 可以具体决定一个字段在 form 中的表现形式,dict 形式,key 意义对应+h.simple_form 中传入的 key 值。根据不同的Dom类型,可设定的属性有不同的对应,一般有以下的值:
type: select, text, list, password, textarea 其中之一
placeholder: 一般 input、textarea 的最终 HTML DOM对应的 placeholder 属性
default: 默认值
options: 仅仅对 select 类型起作用,或者声明了这个属性的,当前视为 select 类型,为一个列表,列表内的元素也是一个(value, text)形式的列表。
这个属性的相对比较复杂,以下为系统默认提供的一个示例:
formats = {
'post_content_type': {
'type': 'select',
'options': [
('markdown', 'Markdown'),
('plain', 'Plain Text with Images'),
],
},
'post_paragraph_indent': {
'placeholder': '0'
},
'posts_per_page': {
'default': 3,
},
'cache_strategy':{
'type': 'select',
'options': [
('fast', 'Fast'),
('balance', 'Balance'),
('no', 'No'),
]
},
}
grid_form
跟 simple_form 比较类似,但是会自动处理排版以及 callback 函数的对应。
todo: 文档待补充...
json_view
作用: 将一个 data 数据,用 JSON 的格式进行呈现。
参数: data, title=None, fields_to_remove=None
参数说明:
- data: 数据对象
- title: 页面的标题
- field_to_remove: 是一个 list 类型的数据,表示 data (如果是一个 dict 类型的话) 中哪些字段在呈现的时候需要被移除。
show
作用: 调用 show (模板)目录下的某个模板文件,一般是在 Markdown 文档中直接调用。
参数: template_path, **kwargs
具体用例请参考 此处
debug_template
当网站内的/template/目录下发生变化时,页面进行自动刷新或者 css 样式内容的自动重新渲染。
一般情况,并不需要调用 +h.debug_template 这个函数,编辑模板的时候,进入网站设置中,将网站的 Debug 模式直接打开,效果也是一样的。
paginator
作用: 将一个Paginator对象转为HTML结构的源码。
参数: <paginator=None, style="simple", pre_label='« Prev', next_label='Next »'>
paginator: 如果为None,默认提取当前页面的分页对象
style: simple/min/auto 中一种,默认为 simple
pre_label: 上一页的文字描述 (可为空,有默认值),针对 mini/auto 两种样式有效
next_label: 下一页的文字描述 (可为空,有默认值),针对 mini/auto 两种样式有效
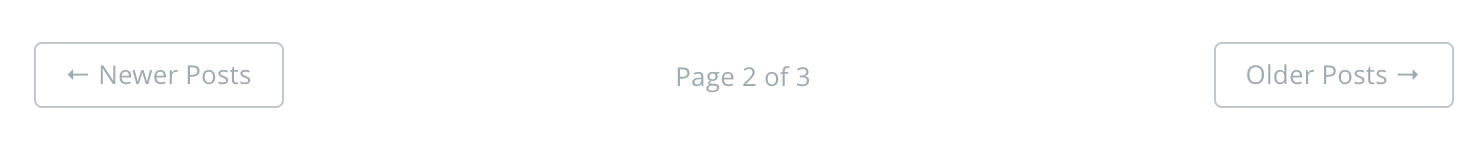
simple 样式
- show_page_of: 表示是否显示
Page 1 of 10的信息,接受False/True, 默认为False

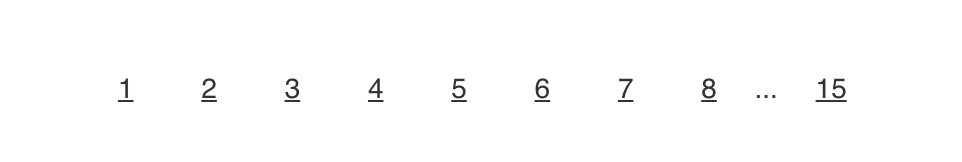
auto样式
表现形式: 会计算头尾两页,如果页码数过多,中间会进行自动的省略。
- max_count,默认为10,表示可见的页码总数不超过10,可以设定 3-20 之间的数值;
- omission_mark, 默认为
...,表示到最后页面,超过 max_count 后需要进行省略,其表示的字符串
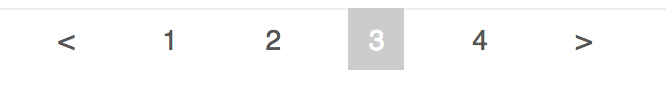
mini
表现形式: 根据当前页码,推算前几个页码,但不特定去计算所有页面的头、尾。
- max_count,默认为5,表示可见的页码总数不超过5,可以设定 3-20 之间的数值;

前端类属性&函数
mobile_metas
实际上就是以下 HTML 源代码,以实现移动端的基本兼容
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport"/>
<meta content="yes" name="apple-mobile-web-app-capable"/>
<meta content="black" name="apple-mobile-web-app-status-bar-style"/>
<meta content="telephone=no" name="format-detection"/>
<meta name="renderer" content="webkit">
headers
headers = h.mobile_metas + h.seo()
a_color
获得一个颜色(常作为背景色)
seo
必要的keywords & description的描述,主要是针对 SEO 或者其它内容被抓取时用到到的信息。
可接受参数keywords, description, 比如 h.seo(seo_keywords, seo_description)。
如果keywords 未传入,则会按照优先级尝试去匹配 post.metadata.keywords 与 site.configs.keywords ;如果 description 未传入,则也会依次去匹配 post.metadata.description 与 site.configs.description。
1,在页面中,仅能调用一次 seo 这个函数,后续调用,会直接返回空字符;
2,也要注意代码的上下次序,如果 post 这个变量没有调用之前已经调用了 h.seo,那么 post 本身就不会影响到 h.seo 这个函数的结果了;
3,h.headers 会调用一次 h.seo(),也要注意模板代码本身的次序。
前端类函数
back_to_top
作用: 在页面右下角增加返回到头部的元素
参数: <label='△'>
ajax
作用: 在某个指定的 Dom 上点击后,发送 Ajax 请求,并做进一步的 callback 处理
参数: dom_id, url, method='get', data='', callback_func=''
参数说明:
- dom_id: 指定的 Dom ID
- url: Ajax 请求的地址
- method:
get or post - data: 需要发送的内容
- callback_func: 请求成功后,回调的函数名
auto_toc
作用: 传入一个文章的 dict 类型的数据对象,自动生成一个 TOC 的代码片段
- post: 日志(文章)的数据对象
- top: 整数类型,可为空,表示 toc 栏距离顶部的高度(滚动条滚动这个高度之后,将处于固定位置)
- fixed_top: 整数类型,可为空,表示 toc 栏处于固定位置时的 top 位置
注意:
- auto_toc 能实现滚动与当前
toc的自动对应,但前提是已经设定好对应的 css 样式,一般页面的结构不要过于复杂 top这个参数可以不用传入,如果全局有一个toc_offset_top为名的 Javascript 的函数 (本身需返回一个整数值),可以起到动态的作用。
auto_header
作用: 对class=auto_header的元素,如果页面产生滚动的时候,到达一定高度时候自动隐藏与显示。
fast
作用: 应用InstantClick技术,加快页面的预载入速度。
注意: 这可能会造成网站额外的请求与页面浏览。
auto_sidebar
作用: 可以对一个指定的class=sidebar的元素,进行 sidebar 式的布局。
参数: side='left', sidebar_name='sidebar', width=300, default_status="hide"